スマートフォンからウェブサイトに訪問する割合が高くなってきました。10代~20代の方々の中には、パソコンの使い方が分からない人も増えてきているようで、企業内でパソコン研修が必要になったというニュース記事を目にする段階に入っています。
「十年一昔」と言いますが、10年前に作った会社のウェブサイトがPC向けのデザインのみを採用している場合、スマホ画面に対応できずユーザーから見ると古いサイトに見られがちです。こうしたサイトの場合、お客様にお伝えしたい情報をスマホ用に効率よくサイトをリニューアルするか、あるいは既存のものを修正する必要が出てきています。
【コンテンツ】
・スマートフォン向けウェブサイトをおすすめする理由
・PC、スマホの画面サイズの違いとスクロール(掲載予定)
・スマホ対応にはレスポンシブウェブデザインが適している(掲載予定)
・スマホ対応のためのコンテンツの移行・引っ越し(掲載予定)
・レスポンシブウェブデザイン移行のコストは?(掲載予定)
【スマートフォン向けウェブサイトをおすすめする理由】
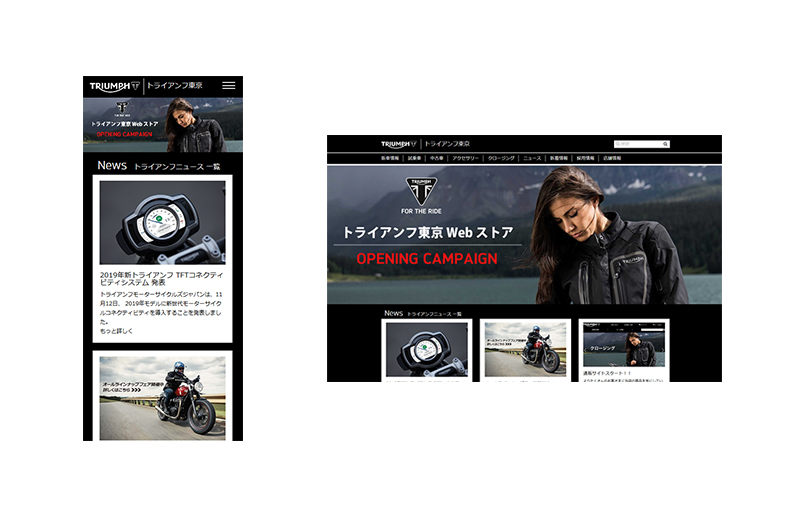
PC向けに作られたウェブサイトをスマホで見ると下記の通り、ユーザーインターフェースとしての機能が著しく低下します。
1.レイアウトがPC用のため、全体が縮小されたような形で可読性が下がる。(読みにくい)
2.文字も小さくて読みにくい。
3.グローバルナビゲーションも小さいため、探しづらくタップしにくい。