サイト内にGoogle Mapを表示させるには、Google APIキーが必要になっています。先日サイト移転の作業が発生したため、新たな API KEYで表示させようとしたところ、Mapが表示できない状態になりました。Googleのマニュアルサイトで確認したところ、スクリプト内のURLが変更になっているのに気が付きました。
2019年4月30日時点でのGoogle Maps新規登録の手順をまとめました。
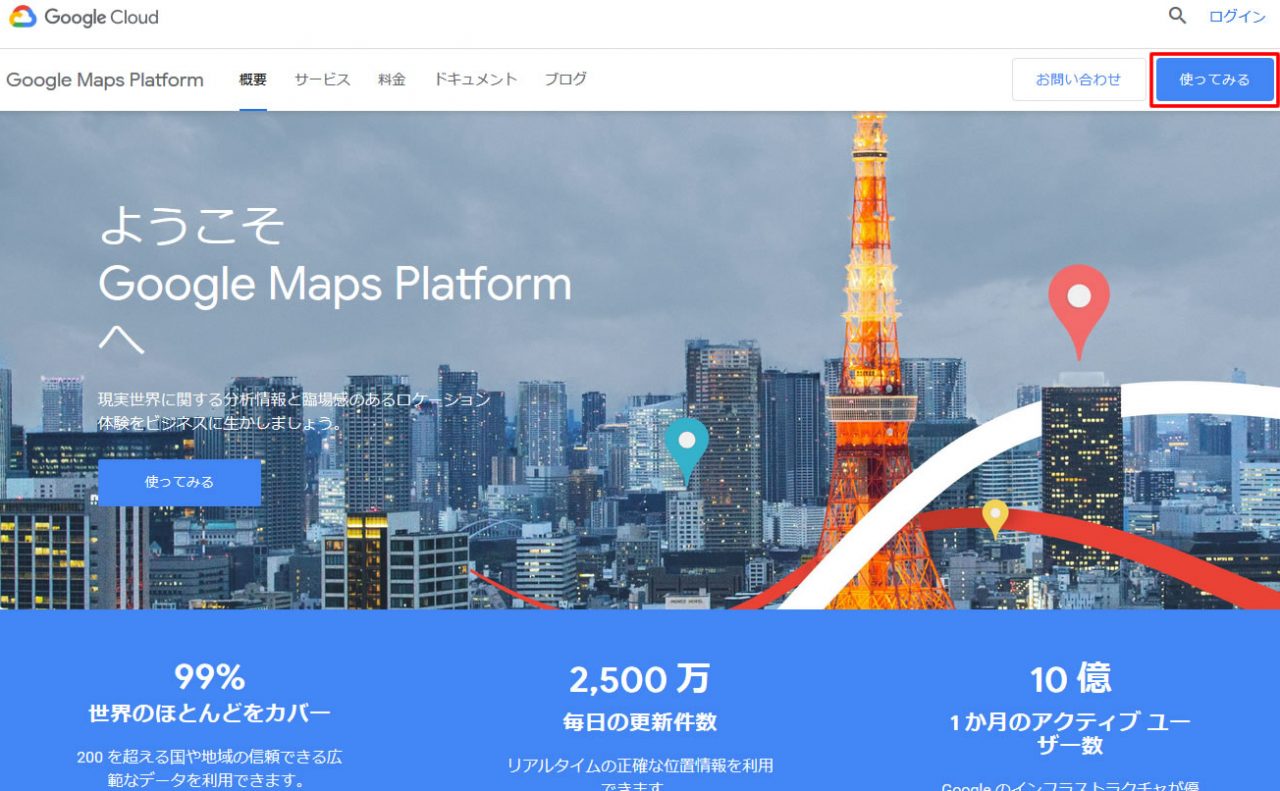
Google Maps Platformにログイン
Google Maps Platformにログインし、『使ってみる』をクリック。
ダイアログ「Google Maps Platformの有効化」でマップ、ルート、プレイスの3つを選択し、「続行」をクリック

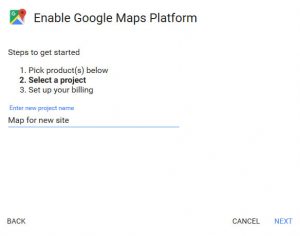
次の画面からなぜか英語モードに。「Enable Google Maps Platform」でProject Name(プロジェクトネーム)を入力し、NEXTをクリック

請求先アカウントの設定が始まります。
「APIの有効化」という表示が出ます。下記の時点で15個のGoogle Platform APIが有効になります。
APIキーが最後に表示され登録が完了します。
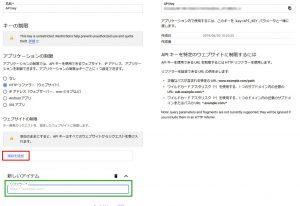
このままですと、同じAPI KEYを使えば誰でもGoogle Mapを使用することができるので、アクセス制限をかける必要があります。「認証情報を保護」をクリック

ウェブサイト内にGoogle Mapを表示させる場合は、「HTTPリファラー(ウェブサイト)」を選択。
「項目を追加」をクリックすると、下に新しいアイテム(緑枠)が表示されますので、そこにサイトのURLを入力。
このページの右側にURLの登録方法が記載されています。ドメインexample.comを例にしますと、サブドメインにwwwを設定する場合は、URL: www.example.com/* で登録。スラッシュ以降の全ページを対象にする場合、ワイルドカードを付けます。最後に「保存」ボタンをクリックして制限の設定が完了です。
ウェブサイト内にGoogle Mapを設置完了
html内に設置するスクリプト内URLが以前と変わっていたため、下記Google Maps Platformのマニュアル(英語)を参考にし、書き直したところ無事表示されましたが、こちらが決定版と言えるのか分からないので引き続き調べてみます。