いまさらながらですが、「モバイルファースト」が当たり前の時代になりました。PC向けのウェブ制作を行っていた時代から見ると隔世の感があります。
スマホやタブレットなどのモバイル向けのデザイン対応が優先順位のトップにくるわけですが、それらデバイスの解像度の良さに戸惑うわけです。例えば旧サイトのデザインを生かすという条件でレスポンシブウェブデザインを導入する場合、今までPCでは問題ない見栄えだった画像がスマホでは粗くなるという現象に、ため息をつくデザイナーの方も多いのではないでしょうか。
デバイスピクセル比の問題はSVGなどベクター形式の画像、アイコンフォントを採用することで解決するということが当たり前?になっているようです。
SVG
最先端のデザイナーの方は、高画質なデバイスに対応すべく、SVG画像やアイコンフォントなどベクター形式の画像を使っている方も多いのではないでしょうか。
AdobeのIllustrator(イラストレーター)を使っている方なら釈迦に説法ですが。「SVG」、「ベクター」で検索するとベクターは別名でベクトルというそうです。言葉の発音の話になってしまい話がそれるのですが、「ベクター」は、数学の「ベクトル」を意味するんですね。昔から「ベクター」と言っていましたので、今更ながら納得する次第です。
点の座標とそれを結ぶ線で作られるという点でビットマップとは画像の構造が全く異なるベクター画像。今後アイコンなどはベクター画像でいくべきというトレンドです。
【導入例】
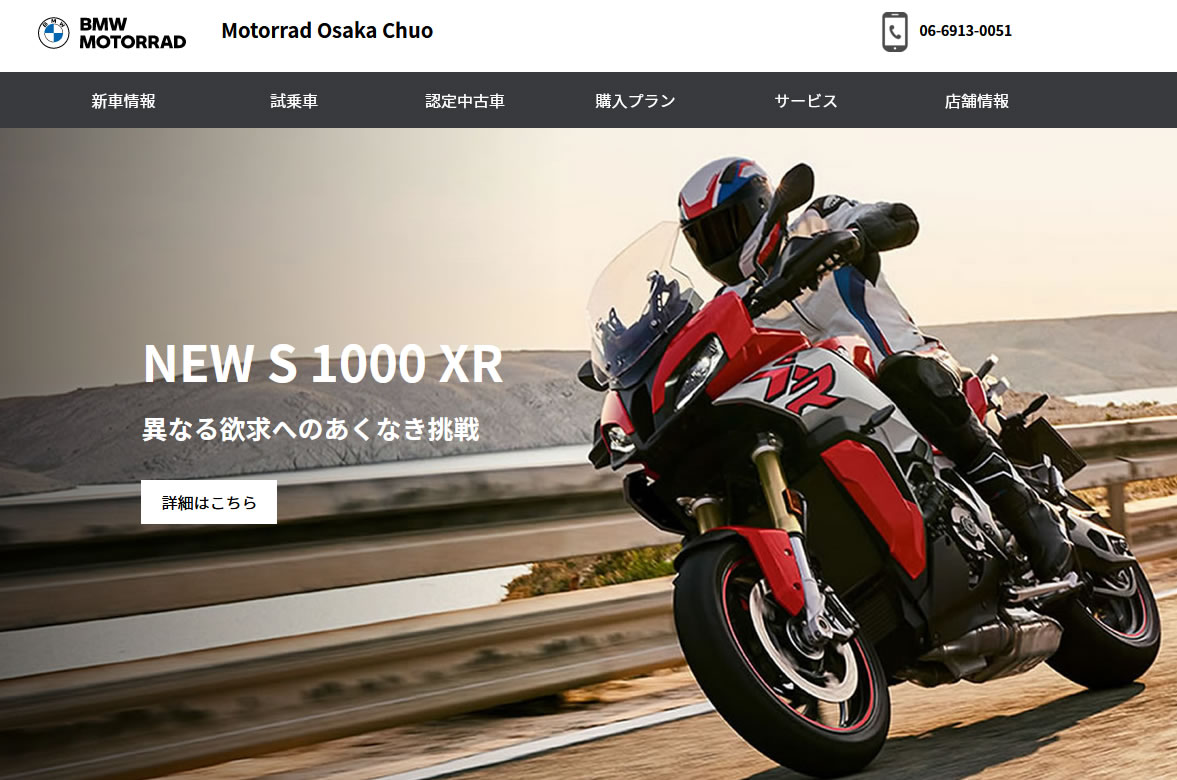
巧みな技術でSVG画像を採用されているサイトをご紹介いたします。
BMW Motorradウェブサイト内のモーターサイクルのアイコンにSVGアイコンが使用されています。右クリックで画像の要素を確認すると座標値が表示されます。SVG画像へのリンクはこちら(画像は著作権で守られています)
SVGについては下記サイトにSVG画像の扱い方についての記載がありました。(英語サイトです)
アイコンフォント
SVGでできているアイコンフォントも便利です。筆者はFont Awesomeを使用しています。アイコンフォントは、画像ではなく文字情報ですので大きさや色など変更することができて大変有用です。上記のようなデバイスピクセル比を考慮したJavaScriptを設置する必要もないため、CSSで修飾するなどデザイン面での思考に集中できます。
Webアイコンフォントの【Font Awesome】がアカウント登録必須になったので、使い方をおさらいしました
デバイスピクセル比で画像出し分け
ビットマップをデバイスピクセル比に対応する方法については、下記サイトで教示されています。